Overview
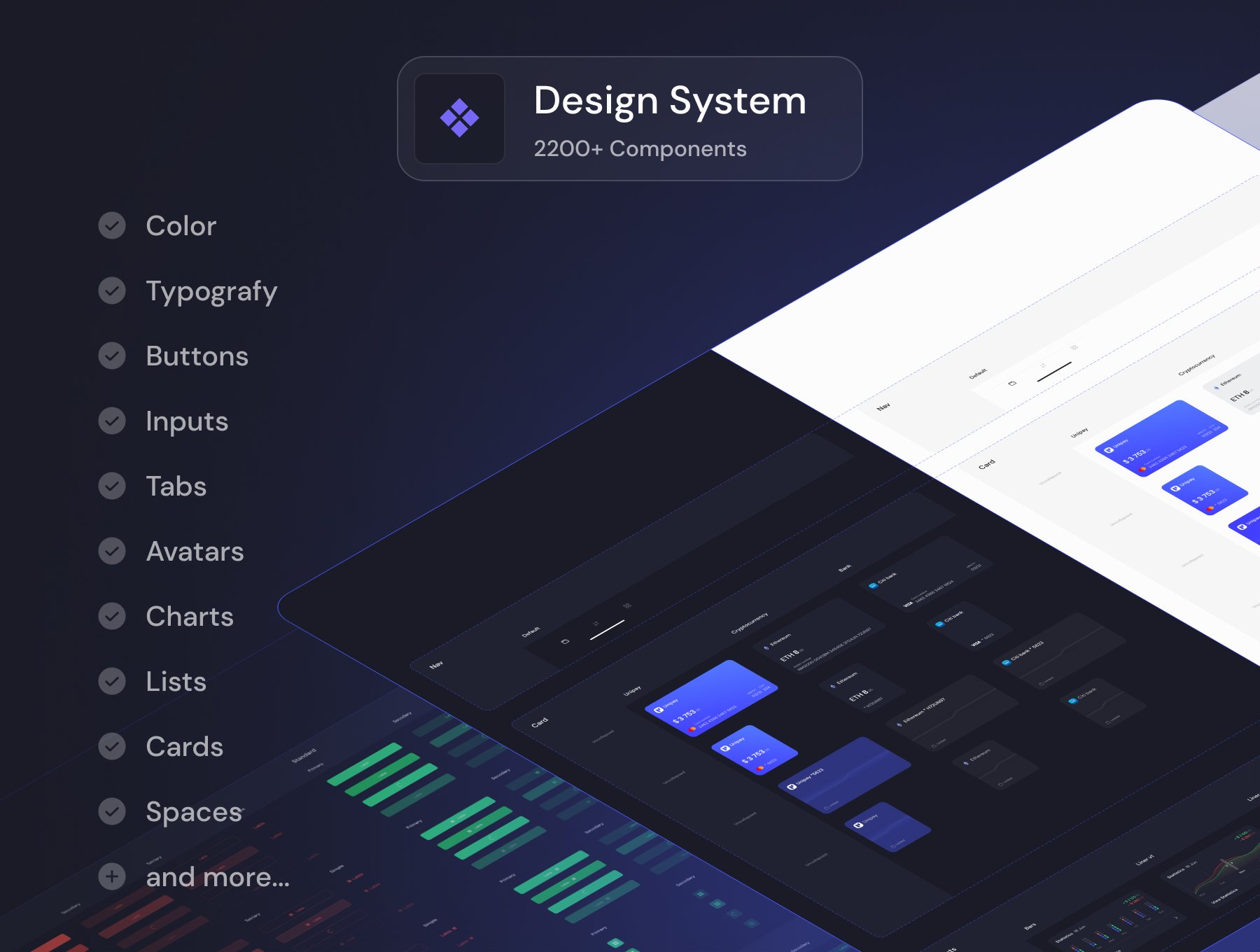
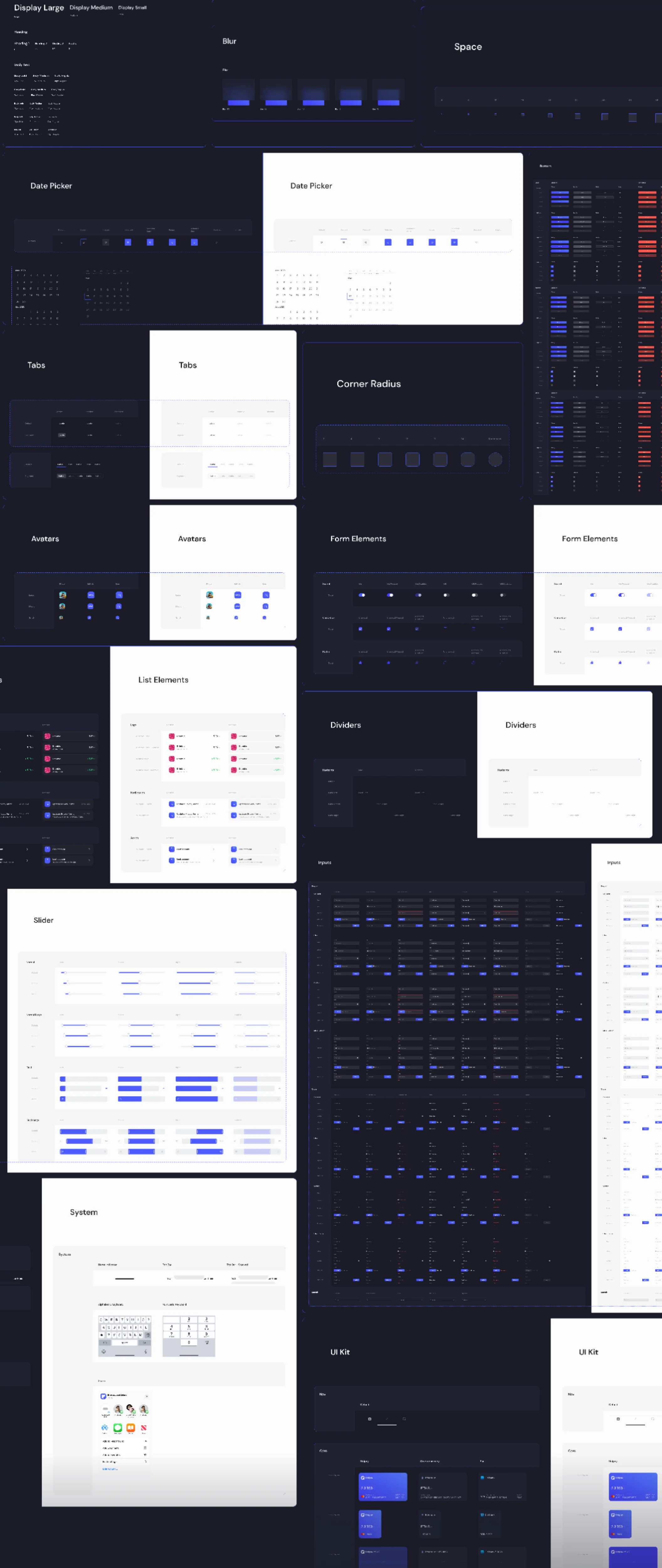
Meet Unipay, a fully-featured UI Design system for the Wallet app, including a well-organized design system, screens, and beautiful 3D.
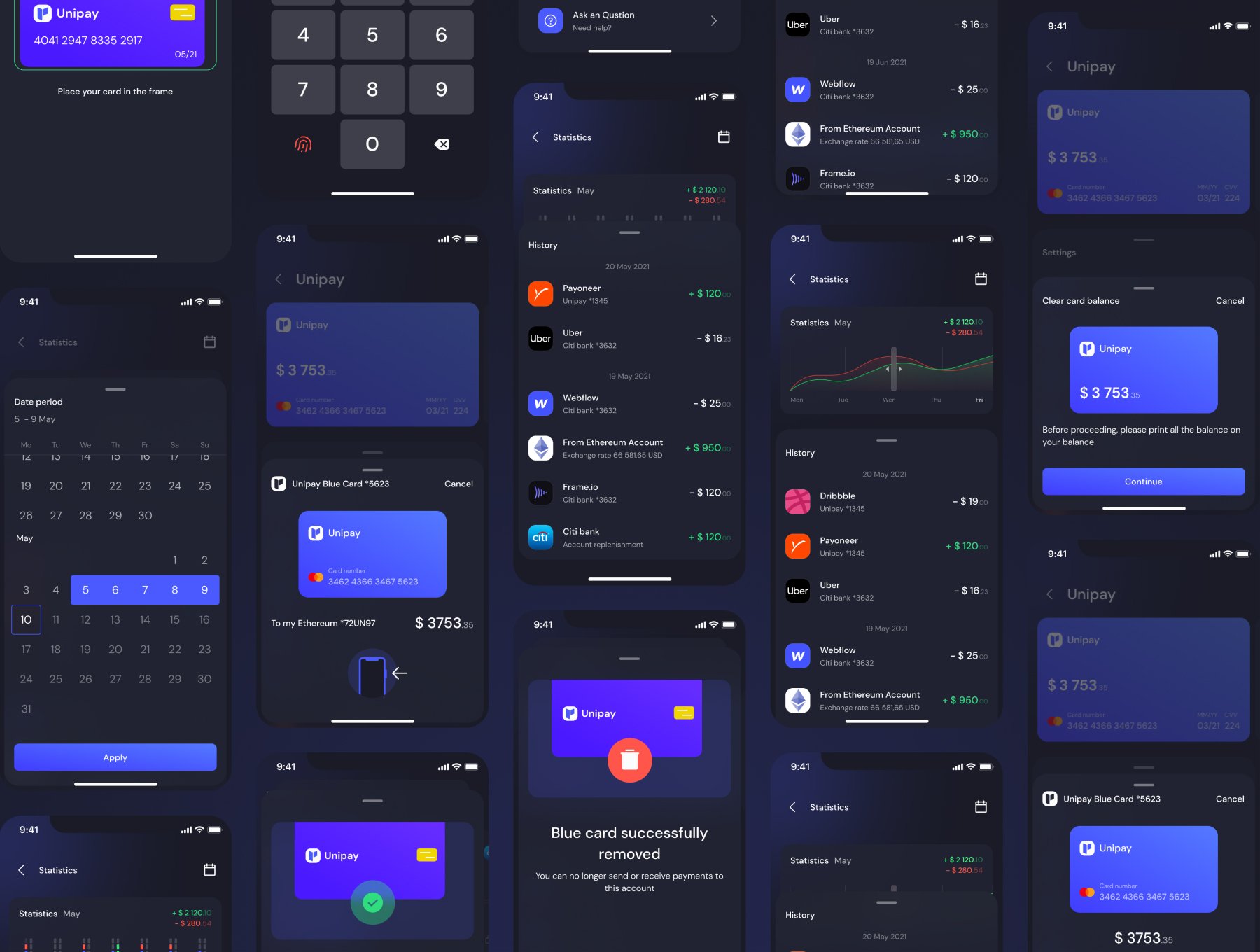
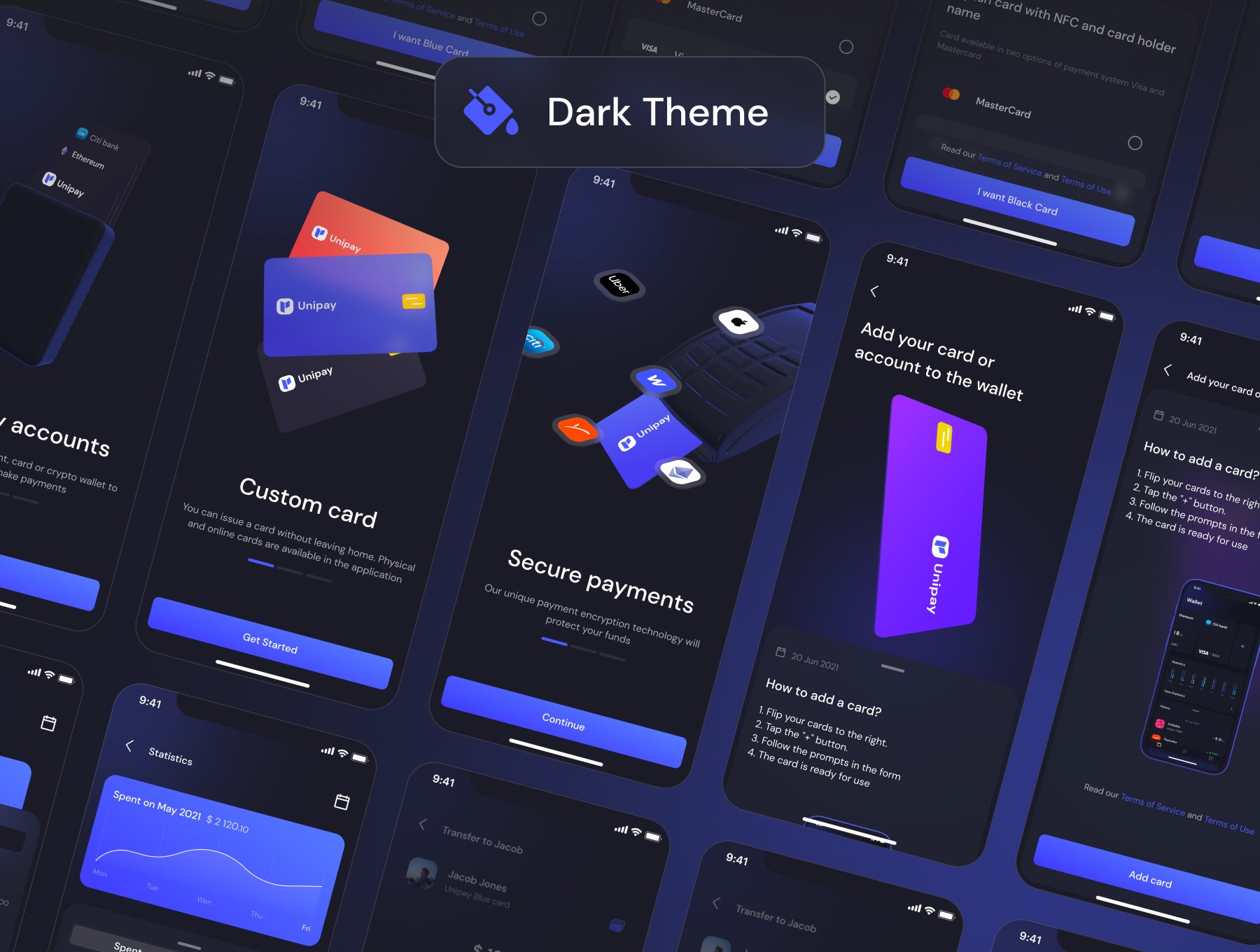
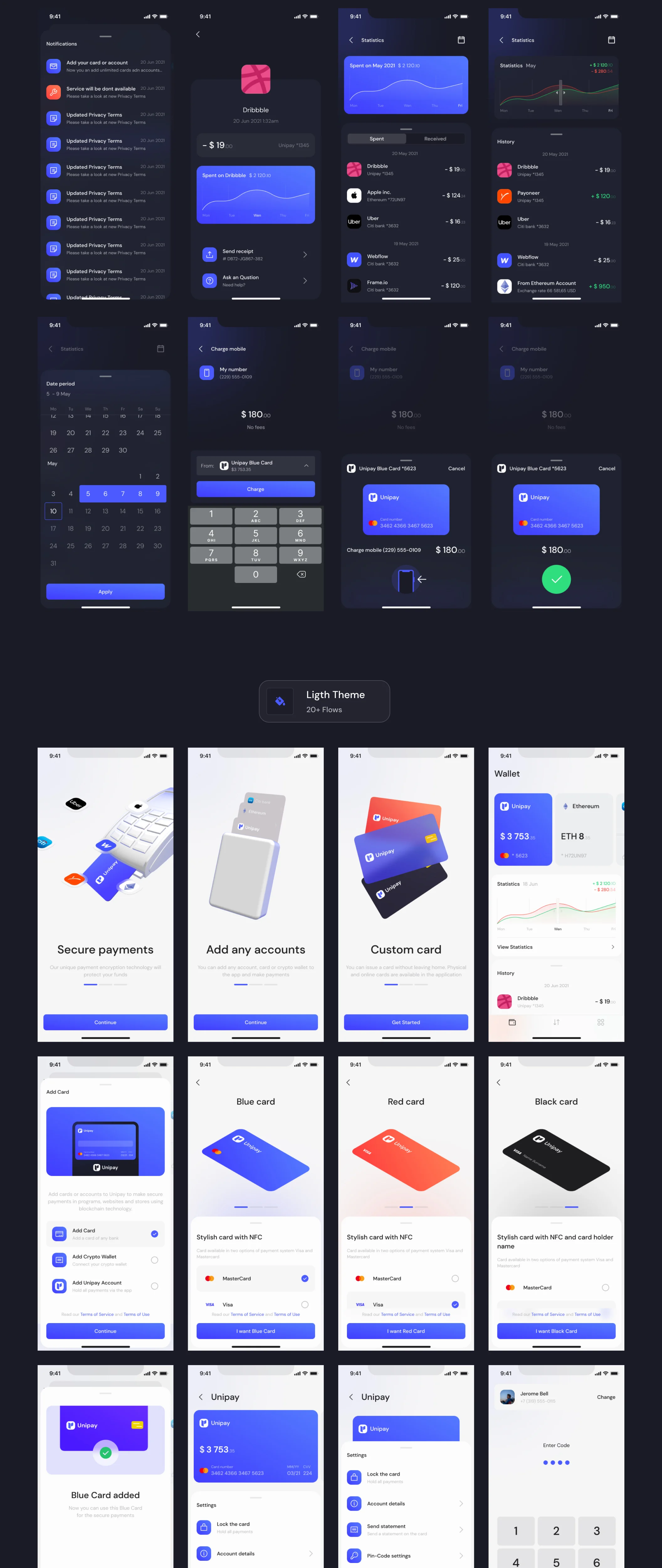
This package includes Dark and Light themes and a fully customized app page template with 200+ clean & minimal pre-made screens.
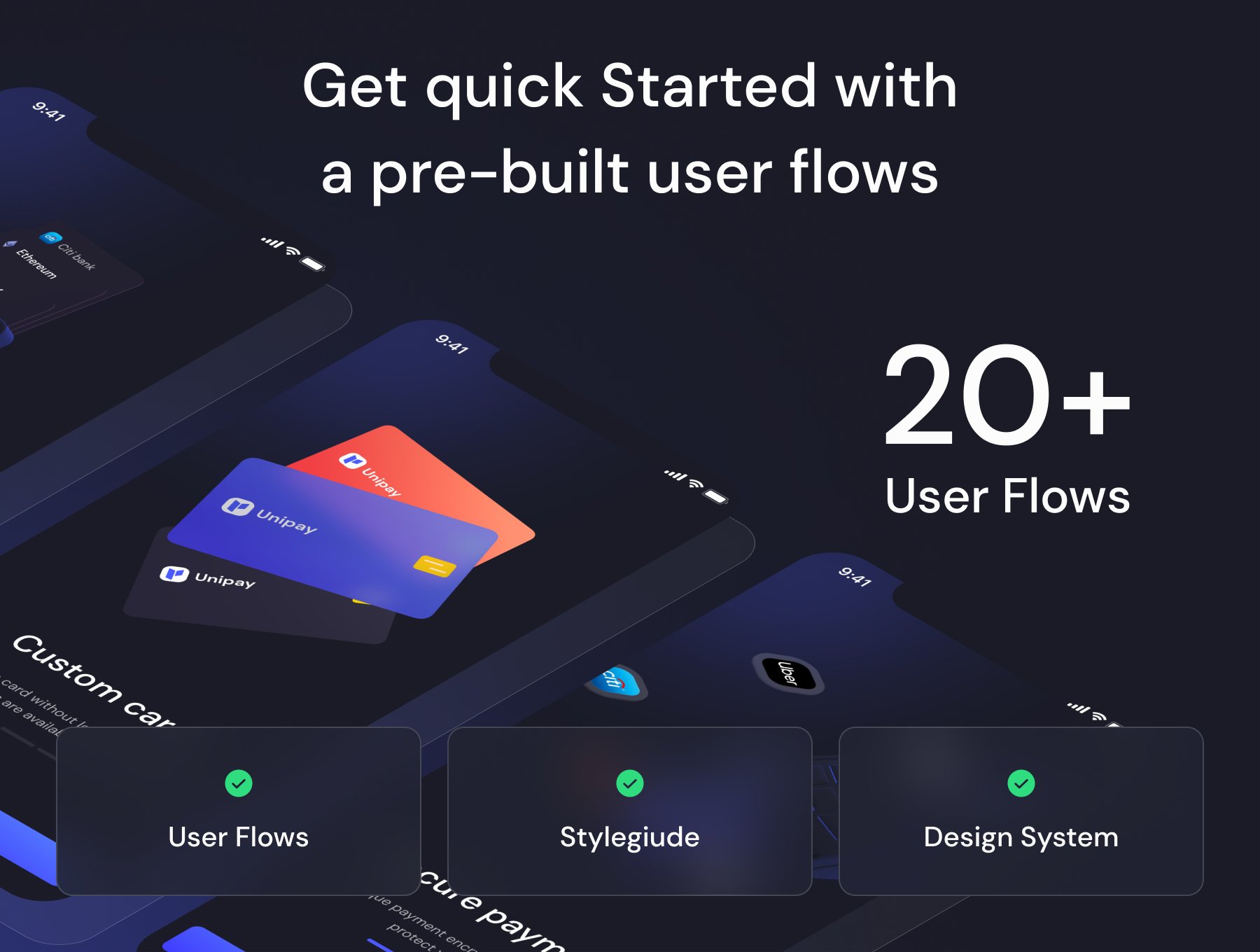
We've added a lot of different content to maximize the number of layout options. Drag, drop, and mix different parts to quickly build your own banking, payment, or wallet app in a matter of minutes.
Types of screens included: Splash screen, Onboarding, Sign in/Sign up, Wallet, History, Notifications, Adding card/Crypto Wallet/etc. , Card settings, and 14+ well-organized flow.
Let us know your thoughts or requests in the comments section below.
Update - 29 jun 2021
1. Added web font-supported icons pack.
2. Fixed Icon fills.
* Free fonts used: DM sans (included to source files)
* Free Icons Pack and Icons web font: Remix icon 2.5 (included to source files)