Overview
IOFinance is a modern, clean and very detailed UI kit. We designed 60+ beautiful screens for your future project using a 12 column Bootstrap grid with 1140px width. Also, you can use our set of unique UI kit components to built your own product. All symbols and objects are vector based and easily editable. We used free Google Font as well as free embedded icon font that you can easily replace. Using this UI kit you can design these Fintech SaaS websites: Corporate banking products, Individual banking portals and Personal wallets, each of the sections have its own unique elements, pages, and features.
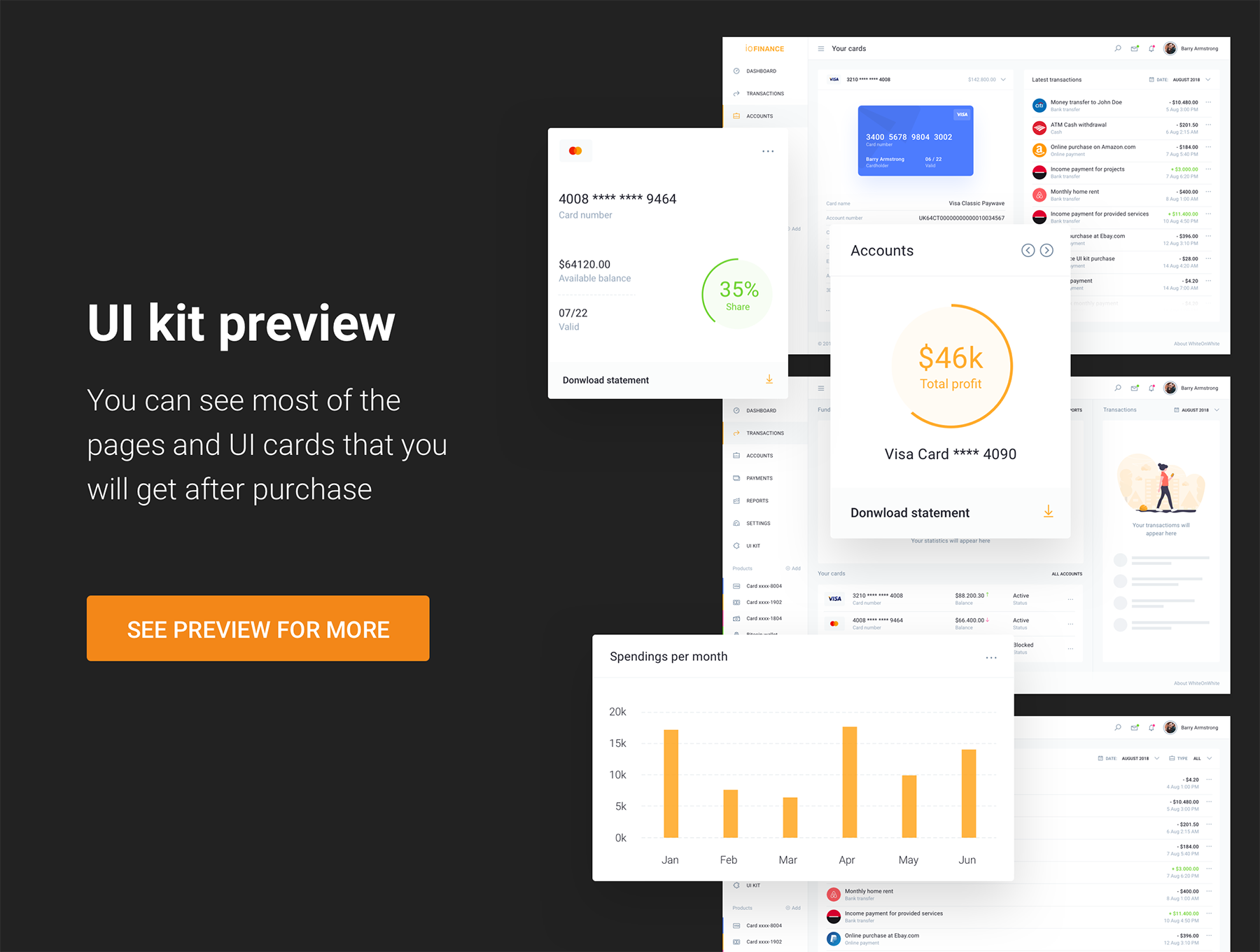
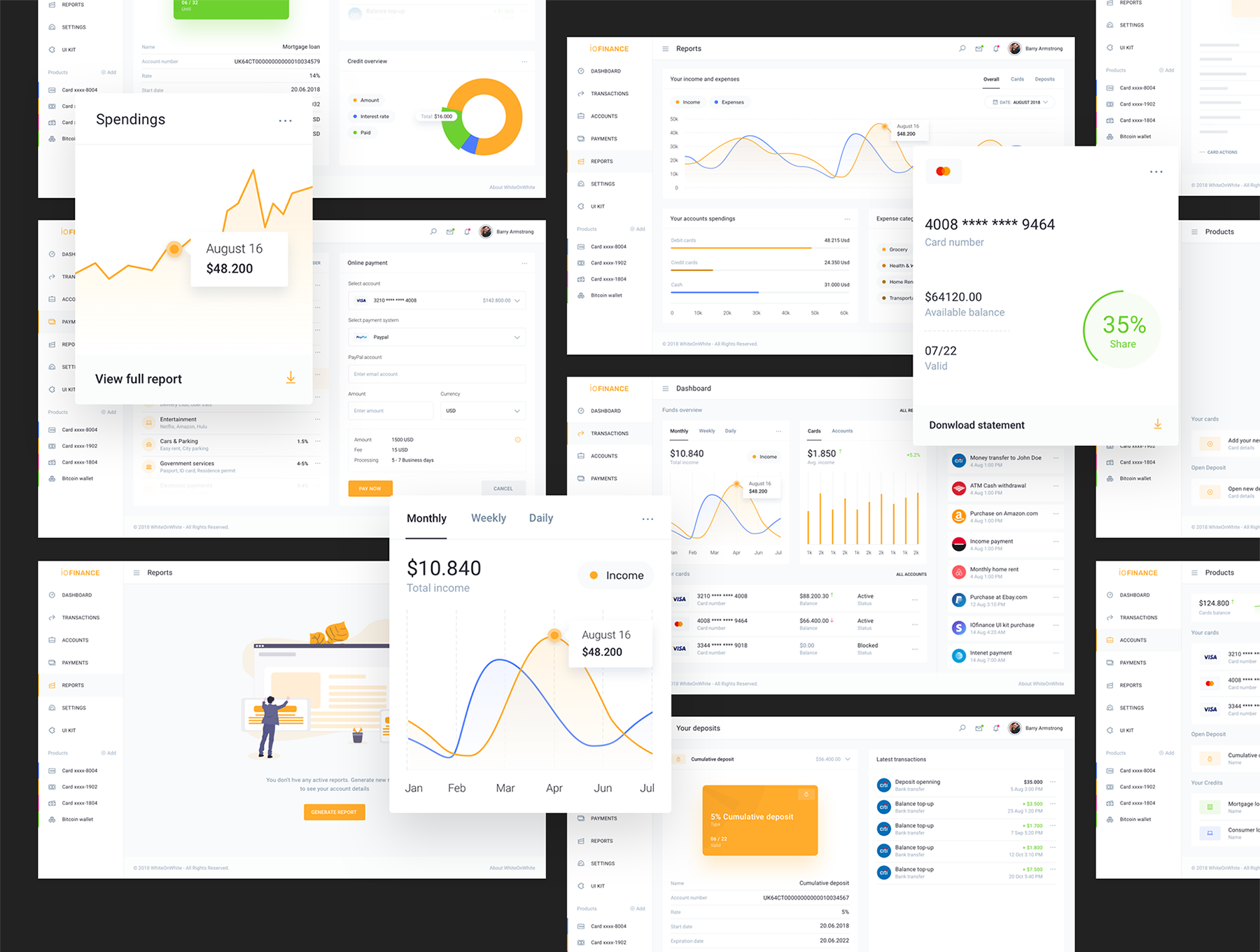
After purchasing this UI kit you will get Login pages, Dashboard (Admin page), Transactions list, Payments details, Invoice pages, Balance and Accounts, Reports, Metrics, Wallet details, Card details, Profile settings, Trading, Stocks and more.